I like After Effects. Possibly an unhealthy amount. But it allows me to do things just like my mind thinks.
Sometimes my mind wanders and thinks about integration across programs, like copying and pasting text, and I wonder...why can't this work in other situations?

But sometimes there are parts of pre-created images that I want to animate.
Hmm...even better I can make one shape turn into another by pasting it later into the same Mask Shape. This is like Shape Tweening inside of Flash - yet without having to make a single thing inside of After Effects.
Part of After Effects' beauty, and there is a lot that is beautiful, is its integration with Photoshop and Illustrator, allowing you to import files with their layers, and even with their layer styles attached and editable inside of After Effects.

But sometimes there are parts of pre-created images that I want to animate.
Now if I am making shapes, I can always create them inside of After Effects - but frankly I still don't like to do this, even with the shape tools and shape controls inside of CS3. The benefit would be that I could animate these shapes by individual points by using the Mask Shape attribute. But with a pre-made image you can't do this...or can you?
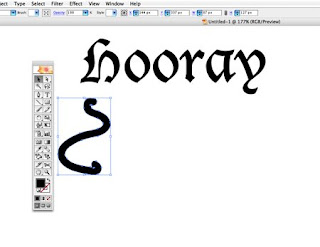
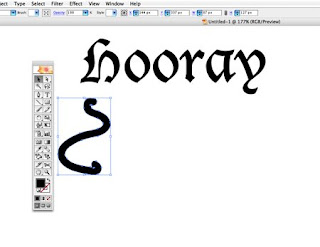
If you make an image inside of Illustrator, you can select the path and copy it (command-C) and paste it (command-V) inside of After Effects on a solid layer, voila.
Hmm...even better I can make one shape turn into another by pasting it later into the same Mask Shape. This is like Shape Tweening inside of Flash - yet without having to make a single thing inside of After Effects.
God, I love this program!
This means you can even take things like custom symbols (like a Fish) from Illustrator and turn it into a mask just by copying and pasting.
No comments:
Post a Comment